Você possui um blog ou site pessoal? Que tal criar um menu de navegação em CSS para ele sem programar nada?
Os menus em CSS possuem um visual arrojado, efeitos que mudam a cor do texto ao passar o mouse e dão um toque mais profissional ao seu blog.
Se você não sabe (ou não quer) programar o menu manualmente, pode montá-lo online sem usar nenhuma linha de programação usando o List-O-Matic:

.1. Acesse o List-O-Matic aqui
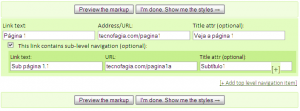
.2. Preencha os campos com o texto do link, o endereço da página que devem abrir e o texto da dica do link.
.3. Para adicionar sub-itens, marque a opção This link contains sub-level navigation (optional).
.4. Vá clicando em [+Add top level navigation item] para adicionar itens principais ou clique no [+] maior para adicionar mais sub-itens:

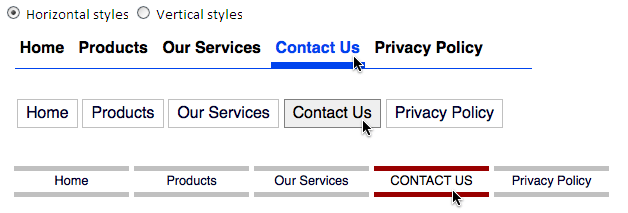
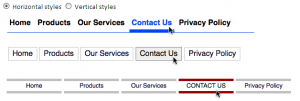
.5. Ao clicar em I’m done. Show me the styles, você deve clicar em um estilo para seu menu.
.6. A seguir, clique em Show me the markup para obter o código fonte do estilo e do menu, já prontos para colar em seu blog.
Acesse o List-O-Matic aqui para começar seu menu.